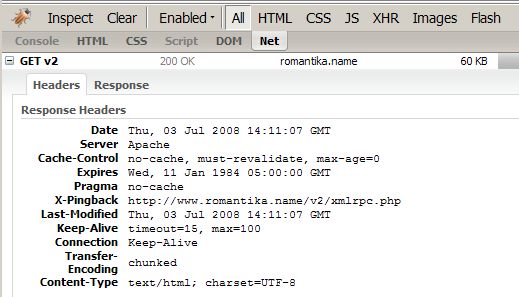
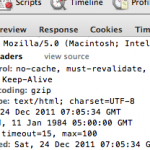
While toying around with NextGen code so that I can activate my custom image mirror, I saw the output from Firebug. I noticed that my HTML output is not compressed (by the absence of gzip content-encoding).
Some Apache servers have this module already enabled (previously mod_gzip a 3rd party module in Apache 1, and now built-in in Apache 2 as mod_deflate).
But what if you don’t have access to the Apache configuration, such as in a shared hosting environment?
I have the answer for PHP. I always include this line in the bootstrap code of the applications I build using Zend Framework:
ob_start("ob_gzhandler");
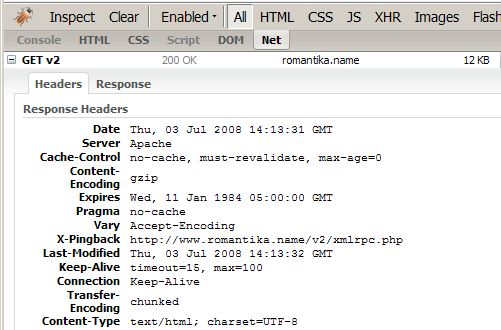
And the output will be gzipped prior to sending it to the browser. The result? Faster transfer to users.
For WordPress you can put the line in index.php:
< ?php
ob_start("ob_gzhandler");
/* Short and sweet */
define('WP_USE_THEMES', true);
require('./wp-blog-header.php');
?>
Easy, isn’t it? Here are Firebug screenshots, before and after. Notice that I managed to cut the size of my front page by 1/5?
[As the screenshots are too wide please click on Continue Reading to see them]







Thanks for your informative post. The PHP documentation says that zlib.output_compression is the preferable way to compress output by putting it in a php.ini file. Some shared hosts may not allow that directive to be used. I can’t seem to get it to work on my shared host. So I tried your method. It works great!
ob_start(“ob_gzhandler”);
Adding only that single line to WordPress’ index.php file will determine whether or not output should be compressed based on the header sent by the browser. If the browser requests compression, output will be compressed. It’s an efficient way to get the job done.
Yeah… it sucks to have non-customizable shared hosting.