Update: 20 January 2010: This plugin has not been tested with WordPress 2.9 and may break because 2.9 has internal changes. I am still trying to find time. Sorry for the Inconvenience.
I have written another simple WordPress plugin that simply display a collapsible archive in the sidebar. You can see it in action in the rightmost sidebar of the main page.
When the sidebar loads, it is in collapsed state and can be expanded by clicking the years. It utilizes simple JavaScript that shows and hides a div containing the monthly links. The purpose of this plugin is to save space on the sidebar especially if you have been blogging for a while. It is an alternative to the combo box (select) provided by the default archive widget.
My request for the plugin to be listed in the WordPress Plugin Directory has been pending for a while so for now it can be downloaded here.
The plugin can now be downloaded here.

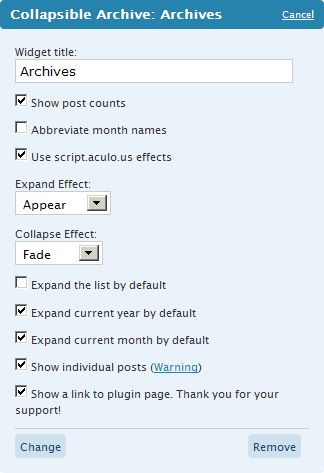
Configuration:
- Widget Title: the title of the widget
- Show post counts for year: Whether or not to show the post number for each year
- Show post counts for month: Whether or not to show the post number for each month
- Abbreviate month names: Check this box to show abbreviation of month names
- Hide year from month names: Do not print year after month names
- Use script.aculo.us effects: Whether or not to show effects
- Expand effect: Effect to use when expanding the list
- Collapse effect: Effect to use when collapsing the list
- Expand the list by default: Check this box to have the list expanded when loaded
- Expand current year by default: Check this box to have the current year expanded when loaded
- Expand current month by default: Check this box to have the current month expanded when loaded
- Show individual posts: Show posts in the list. This should be used in extra caution; if you have a lot of posts consider disabling it as this will take time to load
- Use HTML arrows instead of images (► ▼)
- Show current month in bold: show current month in bold
- Show a link to plugin page. Thank you for your support! : Display a link to plugin page (this page) as a support method
Current Version: 2.3.1
Installation
Copy the file to the wp-content/plugins/widgets directory and activate it in the Plugins page. Then drag and configure it in the Sidebar Widgets page.
Warning: Will only work on widgets enabled blogs.
TODO (these are being considered but there is no guarantee when they are going to be included)
- Add ability for multiple instances
- Add ability to work as non-widget
- Add ability to include / exclude categories
- Expand previous month rather the current
- Research the practicality to use CSS / allow CSS options
- List posts without year and month headers (for blogs with few posts)
- Do not list the posts that are listed on the main page
Change Log
- 03-Aug-2007: Initial version
- 04-Sep-2007: Added ability to select whether to use abbreviations for the month names, and script.aculo.us effects!
- 27-Sep-2007: Fixed javascript include – effects.js added and scriptaculous.js removed (For some reason it worked in 2.2)
- 10-Nov-2007: Added ability to display posts (with caution), to expand by default, and also added plus and minus signs as expand/collapse buttons
- 24-Aug-2008: Multiple updates:
- Enqueue javascripts using WordPress API wp_enqueue_script
- Validation as XHTML 1.0 Transitional
- Add option to expand current year and/or month by default
- REMOVED list type option
- Added ability to upload own plus and minus images
- Added ability to display plugin link. If you’d like to support this plugin, having the “powered by” on your blog is the best way; it’s our only promotion or advertising.
- 25-Aug-2008: Bugfix to not load javascripts when effects is not used
- 25-Aug-2008: Javascript code factoring and added ability to use HTML arrows
- 16-Mar-2009: Separated year and month posts counts, added option to hide year after month names, ability to show current month in bold, enabled localized title
- 17-Mar-2009: Fixed valid XHTML, and highlight (bold) bugfix
The ability to display posts is provided after receiving so many requests for it. This feature is not practical for those with many posts in a month. Enabling it means that there is a lot more data that needs to be received by the browser, not to mention the load on the database. It is, however works very nice for blogs with low post count. Please use at your own risk and remember to test it.
Notes:
11-Nov-2007: I’d like to thank Meitar Moscovitz who tried his best to provide a patch to display posts in the list. I rewritten some of the code for version 2.1 based on his logic. Thank you!
25-Aug-2008: Thanks to Berny for his idea of re factoring the javascript code and also for providing HTML arrows option.





Thx Dude!
But when I use the option “Show current month in bold” all months will be shown in bold.
Regards Florian
I know, I am ashamed of that bug and has updated the plugin to 2.3.1 🙂
hi ady,
thanks for the update. – unfortunately with 2.3 i get these xhtml errors (unclosed list entries) again.
greetz,
berny
Thanks Berny. I have updated the plugin to 2.3.1 and tested the output of the default theme using the validator. I think it should be all set now.
Works great, thank you
You’re welcome.
hi ady,
thanks for the quick fix! – 2.3.1 works just fine for me and the validator.
another small thing – which i noticed – but to be honest may barely happen: instead of using your plugin in the sidebar, i implemented the function call in an archive page. thus, i configured the widget to display without a title. until 2.2.x this works just fine, but starting with 2.3 in combination with a language file, the direct call now always creates some kind of debugging output of the .mo file (author, date, language, etc.). my current workaround is to enter a single blank instead of an empty widget title. this keeps suppressing the debug message, but is not quite an elegant solution. 😉 if you got time someday, maybe you could have a look.
thanks & greetz,
berny
Love the widget, but one question – why do you think there is a big gap between the year and the list of months on my page? It doesn’t matter that much but it’s a tad annoying. I think it must be a quirk to do with the theme I’m using, but any ideas?
Thanks.
Hi Ady,
Would love to use this, but my blog theme isnt widget able? If you do decide to have it work as a non widget as posted on your todo list please update me!
Thanks!
Thanks for the widget. I had one question though, is there a way to edit the fonts used? I tried a few things with no luck. I am using the titles of posts for now and they appear to be rather larger than I would like.
Thanks Again!
Hey, I just wanted to say that I managed to get the archives looking like I wanted them to! It was the CSS, not the PHP!
Thanks again for the awesome widget!
Emma
Hi, great plug in. I was just wondering how it could be modified to display an archive for a few categories in stead of all posts in one archive. The site I have made, have two cats but the posts should not be mixed together (the titles look a lot the same, but it for different reasons posted). I have seen that there are other plug ins that can show it in different lists, but they are not collapsible and thus would not work for what I need.
hi ady,
sorry to bother you again…
i’m not sure if it’s a wp 2.8 bug or not, but html-entities in the page-titles like
&are not converted to& which results in invalid xhtml page-titles.best,
berny
If I tell it to show the current month in bold, this month (June) is showing up as “6Jun” (abbrev) or “6June” in WP2.3.1. Otherwise the plugin is working reasonably well. Any thoughts as to why?
Also: any way to move the arrow to the left of the year instead of above it? (Theme is Atahualpa 3.3.3).
hey Ardee and Ady
I am getting that same error when I use bold for the month. Its january now, so I am seeing 1January. Any chance that this will be resolved soon, or does anyone know a way to fix this in the code? Its one of the most visually useful aspects of the plugin and this is one of the best archiving plugins Ive found! I want to use it on everything!
hi ady,
it again me. – i had a look at your plugin’s source-code and if you change
$result_string .= $lineStart.'ID).'">'.$post->post_title.''.$lineEnd;to
$result_string .= $lineStart.'ID).'">'.htmlentities($post->post_title).''.$lineEnd;everything validates just fine... :)
greetz,
berny
Love this plug-in, it’s just what I wanted to allow for easy navigation to recent posts from the front page.
On your home page the header dot, expand/contract, link are all on the same line. but on my blog there is a new line generated after each of these, so it looks messy and wastes three times the space.
Any ideas?
I am running WP 2.8.1 and will try 2.8.2 soon. The theme is Atahualpa, if that helps you think about it or not. 🙂
Still I am using it as it is far superior than the blind standard archive list, just wish it looked as swish as on your site.
I will also pop the back-link on once it stops misbehaving, it’s not the best advert at the moment.
Has anyone had the issue where its creating an extra line in between the months???
Yes, I’m getting that too.
The left border of the archive widget is extending all the way across to the left side of the page instead of the left side of the sidebar (it’s in a right sidebar).
Forgot to mention, that’s in IE only, not Firefox.
First, I apologize for the delay in responding.
@Berny: Thanks man, you’re always helping me generate valid code. I will try to find time to update.
@Andy: Did you fix anything, it looks fine on your site.
@Sam & @Andy: The newline might be caused by the width of your sidebar, and let’s not call it a newline. Browsers ignore newlines “n”. Browsers only honor html tags. Let’s call it line breaks “<br />”. If you can give me an example please do so.
@Jerrad: That sounds like a CSS issue. Firefox and IE handles CSS differently. The plugin generates code only to consume your own CSS (same as other widgets) so I doubt I can do anything about it. But, if you give me an example (your URL) I might be able to suggest something.
You guys can find my email at the Contact page.
Hi Ady, I made multiple changes to the width of the column with no luck – still had the extra break (full line in IE 1/2 line in Firefix) example http://www.samanthagale.com.au
Sam, as I mentioned above this is due to CSS. It’s padding 5px at the bottom of each <li> file wp-content/themes/lifestyle_10/style.css
#sidebar ul li li { background: #FFFFFF url(images/icon.gif) no-repeat top left; padding: 0px 0px 5px 20px; margin: 0px; }Try changing to:
padding: 0px 0px 0px 20px;… and your padding will be gone. If you have other widgets on your sidebar you would have seen that the gaps are there too…
Hey Ady – thank you soo much. For some reason I thought I had tried this aleady. Works perfectly. Btw: love the widget and thanks for your help once again.
You’re welcome. I am glad you find it useful.
Hi
A very nice widget. Is there a way to just show the year and the count without the months?
Not yet. I will consider that for the next release, since WP2.9 has a lot of changes plugin developers need to update anyway. Thanks for your patience.
This is such a brilliantly executed piece of code – I love the effect – many, many thanks for developing it.
Now all I want is exactly the same thing developing for Pages. Can you do that? Can you?
Glad you like it David. Can you explain more about pages? I don’t get what you mean. Has it been discussed in previous comments?
Thanks Ady
On my site I want to use WordPress as a Content Management System with many layers of nested WordPress Pages. The way you’ve programmed the Archives widget to collapse is so good that I’d love to apply exactly the same effect the the Pages widget, with the same graphics and mode of operation. Is that clear?
I can’t see that it’s been discussed before.
Keep up the great work!
hi ady,
I love your widget, and hope localize option on/off.
thanks 🙂
Hi!
What is the line to embed the plugin the old fashion way?
Thanks in advance!
Hi Wouter
I have japanese pages, but I like to show in english.
It’s old fashion way maybe?
hi Ady
I really like using your widget. I want to upgrade to WP 2.9 but as you have a warning above, not sure I can.
Can you let me know when the widget will be compatible with WordPress 2.9?
thanks
Love this, thank you. I seem to have an extra, empty bullet between the month and the posts… how can I fix this?
Regards!